
At Mobile Premier League, I was a Principal Product Designer.
My responsibilities included:
-
Led a team directly under the Associate Vice President of the US Product Branch
-
Facilitated interactions for cross-discipline team between Art, Design, Engineering, and Project Management and ran daily stand-ups to improve team communication and efficiency
-
Owned UI/UX and FTUE flows for mobile titles, optimizing onboarding and retention metrics for app and platform as well as game titles such as BINGO and 8 Ball Blast
-
Designed competitive ranked systems with progression, rewards, and monetization hooks
-
US Branch eliminated when company restructured
Overall I spent much of my time collaborating with the Head of Product, Project Management, and all other departments of the team to meet project deadlines and KPI goals.
Studio
Mobile Premier League
Platform
Android
Apple
Engine
Unity
Tools Used
Figma
Miro
Photoshop
Google PowerPoint
Google Sheets
Duration
3 months
Completion
OnGoing LiveOps
Team Size
~16
Download and play Mobile Premier League on both Android and Apple devices!
Work Examples

Design Process
The image here visually shows the general guidelines I follow when creating new features and content for Mobile Games.




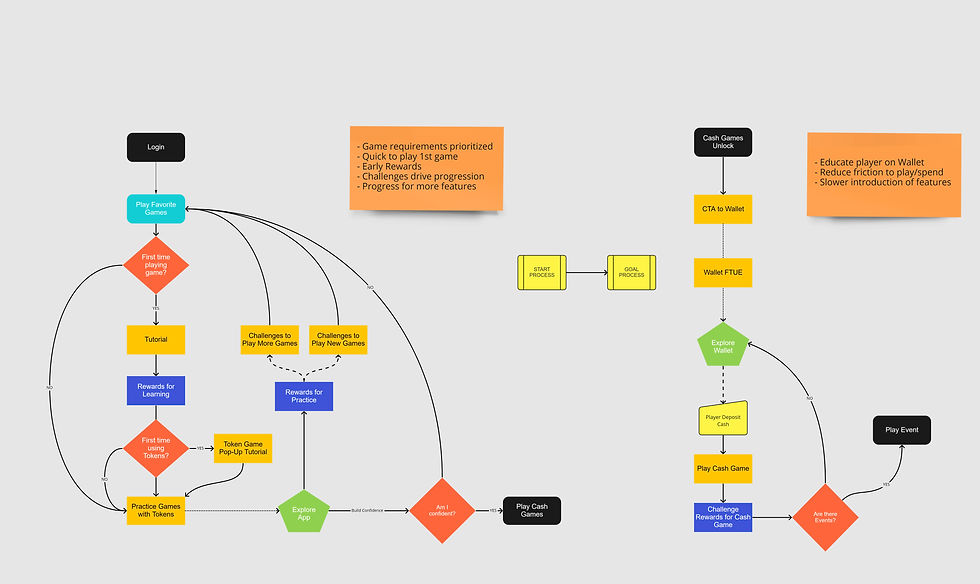
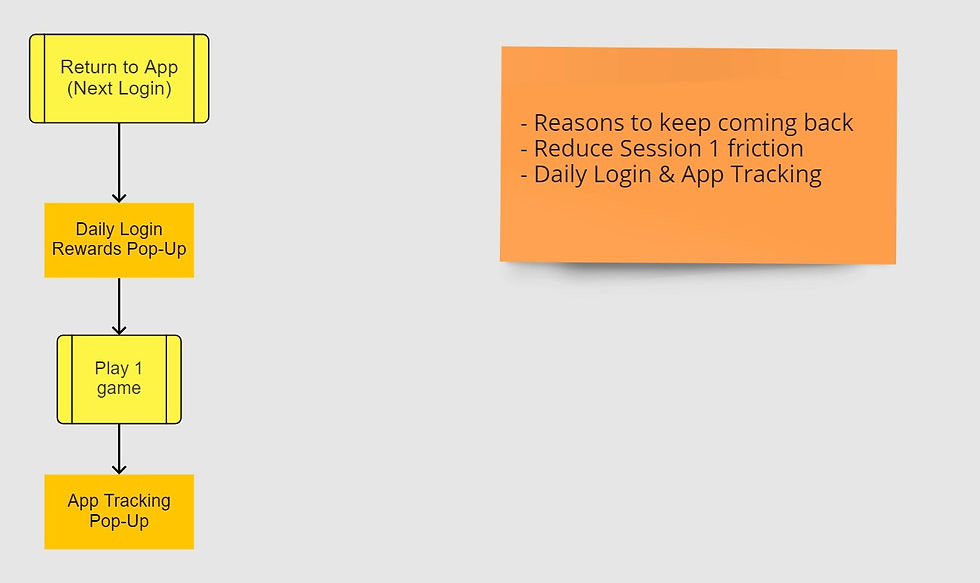
Flowchart Examples
Created using Miro, I like to use UI/UX flowcharts to get a good idea of what the current feature is intended to look and play like.




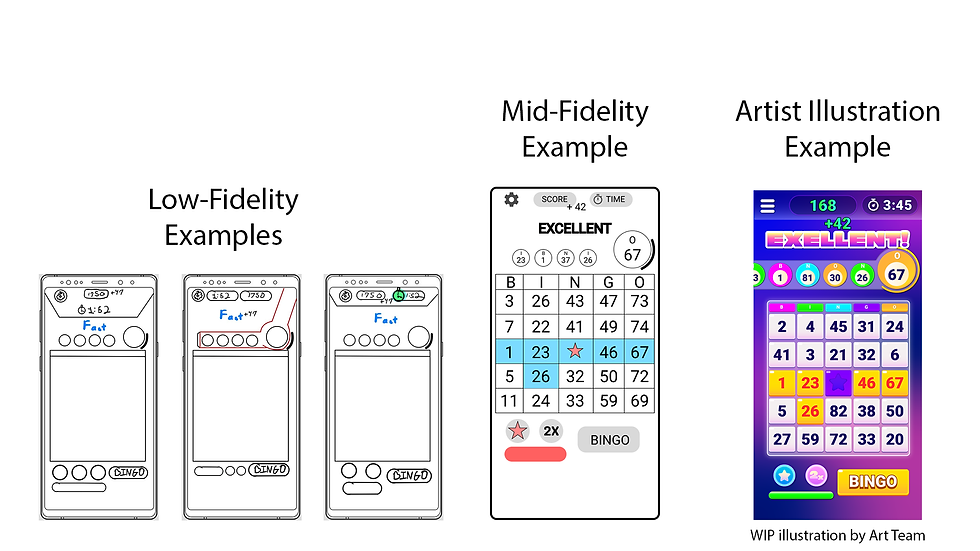
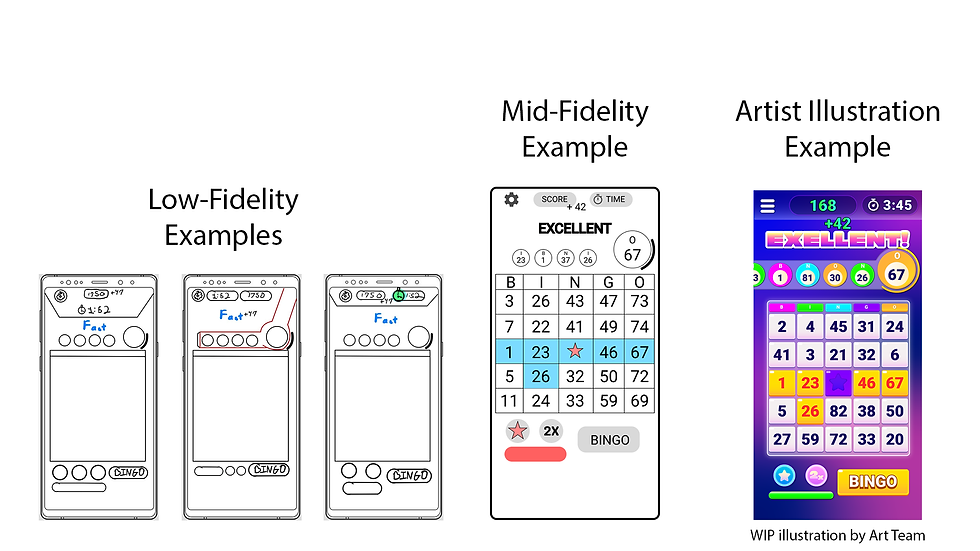
Wireframe Examples
My approach to creating wire-frames is:
-
Create a Low-Fidelity Sketch
-
Get ideas down
-
-
After presenting these ideas to the team, I then make a Mid-Fidelity Wireframe in Figma
After this, I work closely with Art and Engineering to ensure the integrity of the design is maintained while giving them the freedom to make these designs come to life.




Process Example Images
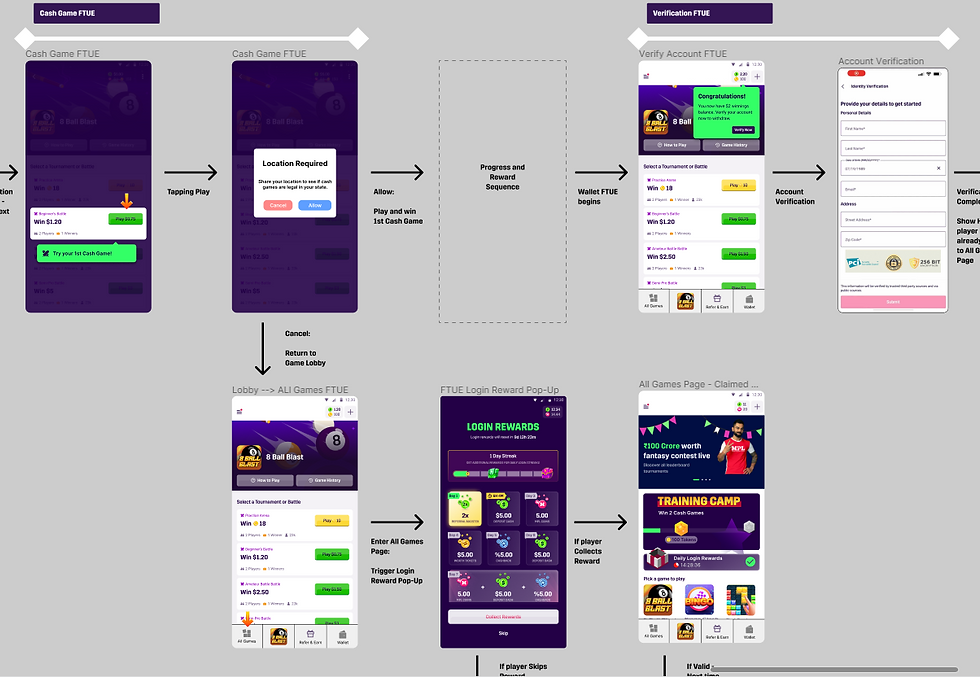
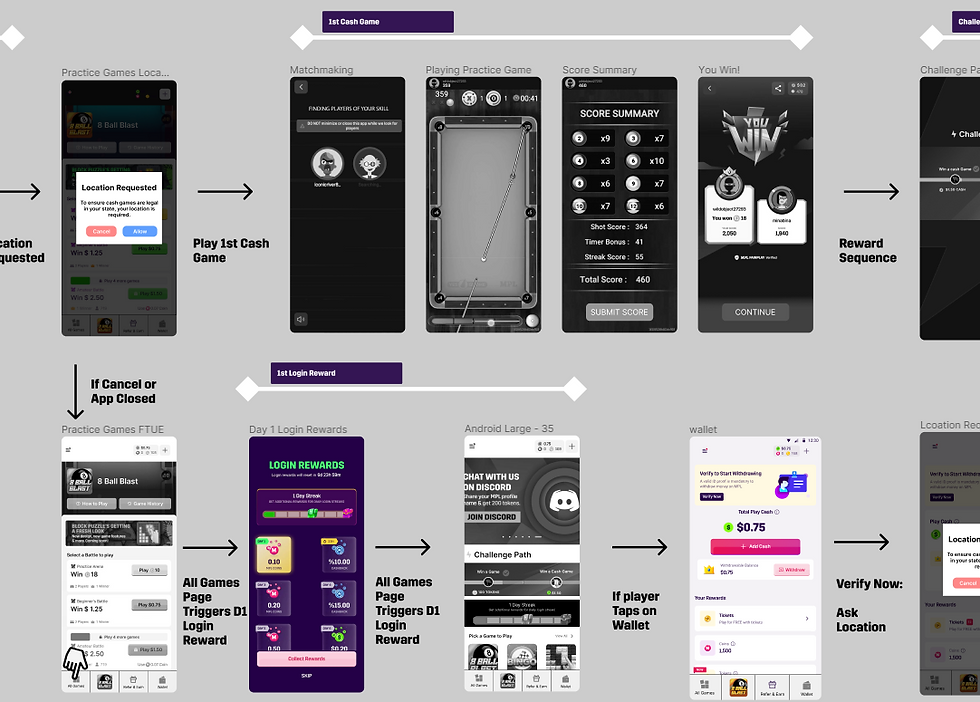
FTUE Proposal Ex
Here is an example video flow of one of my proposals for improvements to the App Platforms FTUE.
-
Made in Figma
-
Phase 1 of a larger plan to overhaul the entire App Platform for the US
-
Assets were created and Dev ready by the Team while I focused on the Flow and content of the UI/UX.
FTUE Flow Proposal Ex.
